How to Inspect Element on iPhone
Written by Emilija Anchevska Apple iPhone
Any internet user can change or modify the looks of a website by using the inspect element. Inspect elements can be a very helpful tool for designers, marketers, web writers, and etc., to experiment with different website designs, font sizes, find keywords, or even censor certain parts of a website to take a screenshot.
Inspect element is a part of every web browser that offers multiple features. It is also great to make a temporary change to a website without messing up the code.
But what happens with mobile browsers?
Usually, mobile browsers such as Safari on iPhone do not support an option for viewing the elements of a website directly from the smartphone. Some online sources suggest that this is due to the small phone but Apple hasn’t elaborated on this question yet.
However, for users looking to access this feature from their iPhones, there is a workaround that requires their USB cables and going through a few simple steps. Keep on reading to learn how to access inspect element via iPhone.
Note: The steps only work for Safari running on iOS and not Windows.
How to do Inspect element on iPhone
- The process includes two parts. The first part is enabling the “Web Inspector” from your iPhone and the second part is enabling the “Developer” function on Safari from your MAC.
Enable the Web Inspector on your iOS mobile device
- First, connect your mobile device with your MAC using a USB.
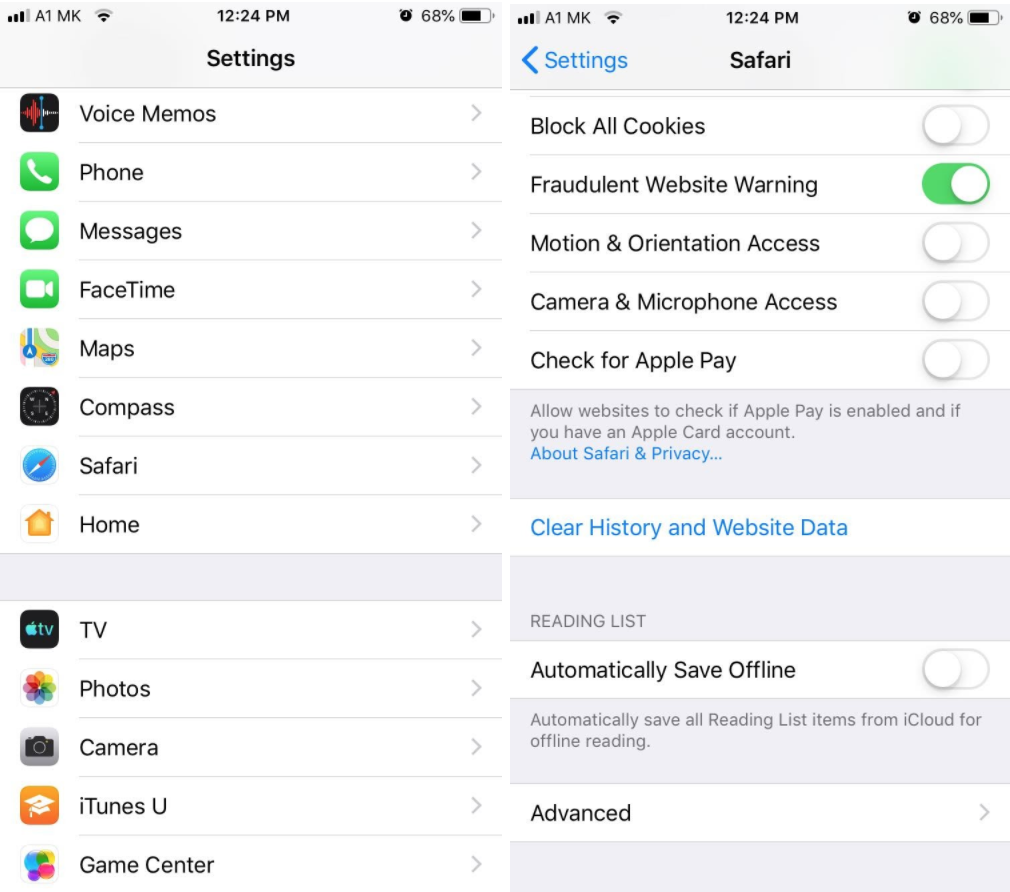
- Tap on “Settings”.
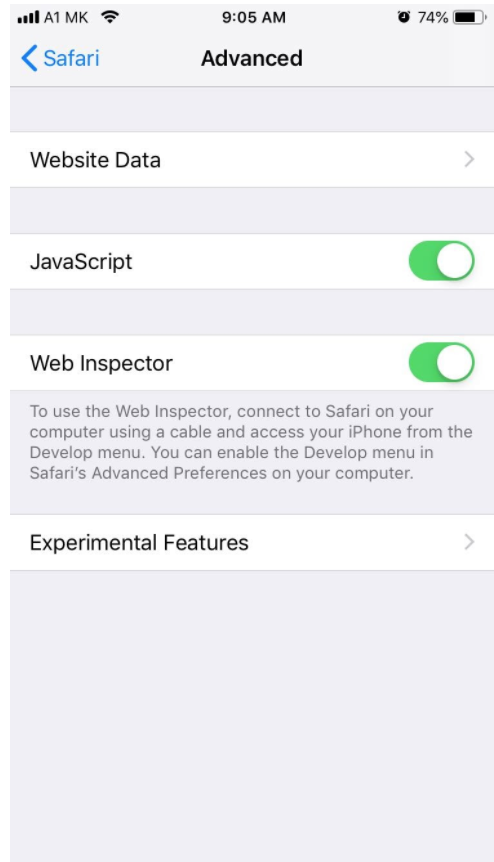
- Tap on “Safari” and scroll down to the “Advanced” option.

- Tap the “Web Inspector” toggle button.

You might also like to learn: How to Fix AirDrop Waiting and Not Connecting
Enable the Developer menu on your MAC
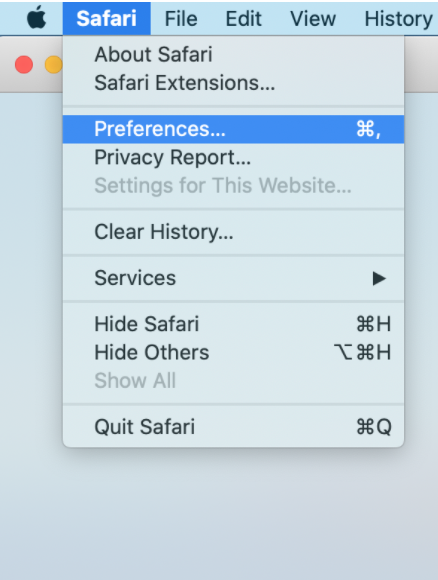
- Open the Safari browser and in the “Safari” menu select “Preferences”.

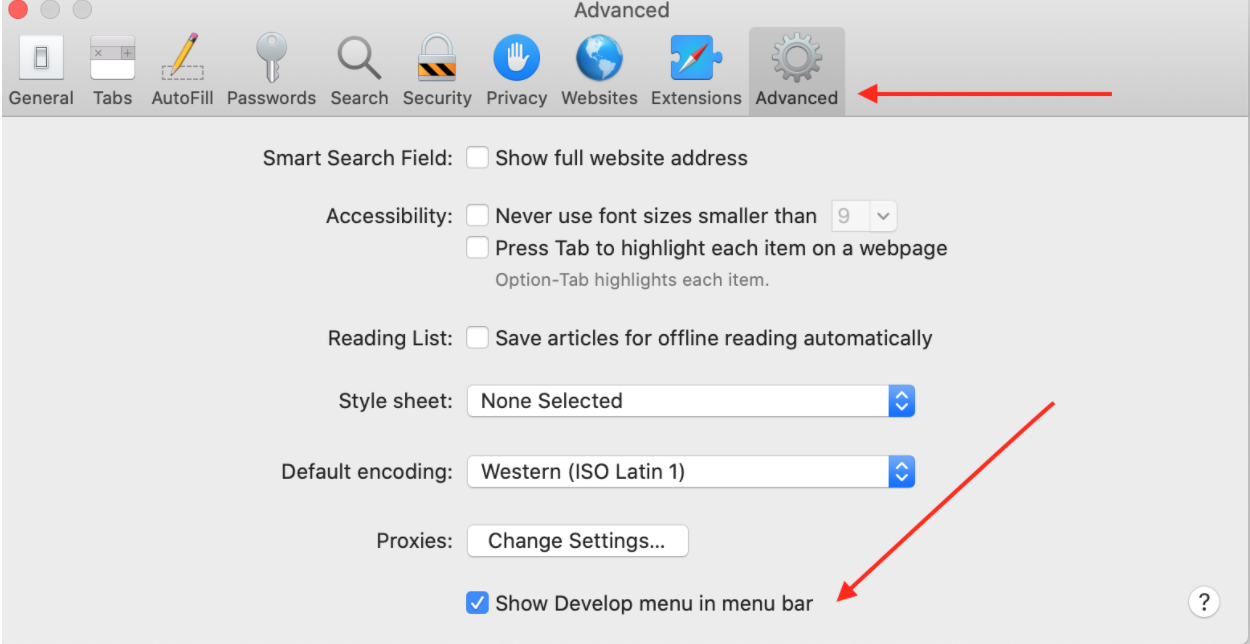
- Tap the “Advanced” option and check the “Show developer menu in the menu bar”.

- Click on the “Develop” option, select your phone, select the webpage you are looking at on your phone.
Now, when you hover a part of the website from your Mac it will be highlighted on your iPhone.
It is a way for web designers and web developers to try out new things on the website without the risk of "breaking" the web page.
Bonus Tip: To Inspect elements on iPhone without USB in the future, just check the “Connect via Network” option. After this, you will be able to inspect element on iPhone without the need to connect your phone and Mac laptop with a cable.
Furthermore, there are many third-party apps that are made specifically for developers to test different web pages on mobile devices. Most of these apps are paid. However, you also need to be mindful of their safety.
Check out how to open Inspect Element on Mac as well.
iPhone not showing in Develop menu in Safari
Unfortunately, some users have reported issues regarding the iPhone Mac connection and have reported that their iDevices (iPhones and iPads) are not showing up in the developer menu. There are several things that might cause this issue.
Check out some of the most popular to see if any of them is causing your iPhone not to show in the dev tools menu.
- Make sure you are running the same or newer version of Safari on your laptop.
- Try restarting your laptop.
- Make sure to follow the steps from above to enable the Web inspector from your iPhone.
- Make sure that you are using a genuine Apple USB cable or at least a cable made for iOS devices.
- Try turning on and off the Web inspector from your iPhone.
Bonus: Learn how to split screen on iPhone.

