How to Open Inspect Element On Mac
The Inspect Element is a handy feature that allows developers, UI designers, and marketers to inspect the back end of a website, make temporary changes to the HTML and CSS, or collect ideas from other websites.
The steps to finding the feature defer from one browser to another and from the device you're using.
Chrome users, for instance, need to right-click and select Inspect to access the feature.
However, Mac and Safari users need to enable the Develop menu first to be able to access the Inspect Element option.
Although the access to Inspect Elements is not as obvious on Safari as it is on the Google Chrome browser, it is still a straightforward and easy-to-follow process.
So, for those wondering where the web inspector in Safari is, keep on reading to find out.
First Step: Enable Developer menu
- Open the Safari browser.
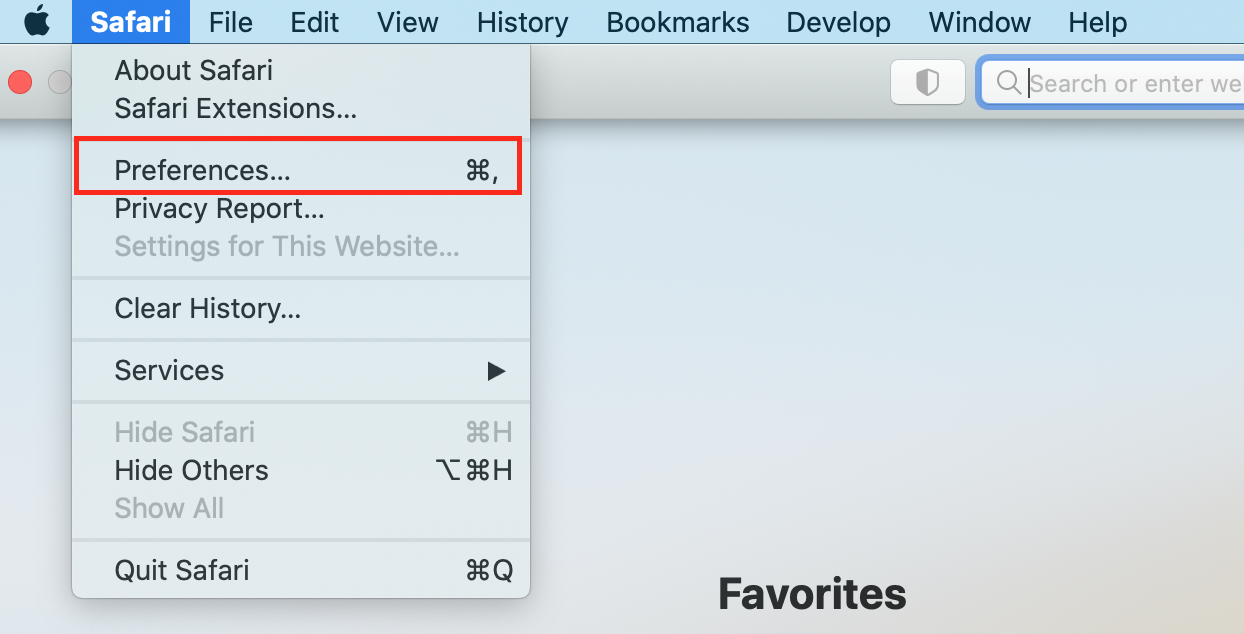
- Click on Safari preferences, or you can use a keyboard shortcut CMD + Shift+ C.

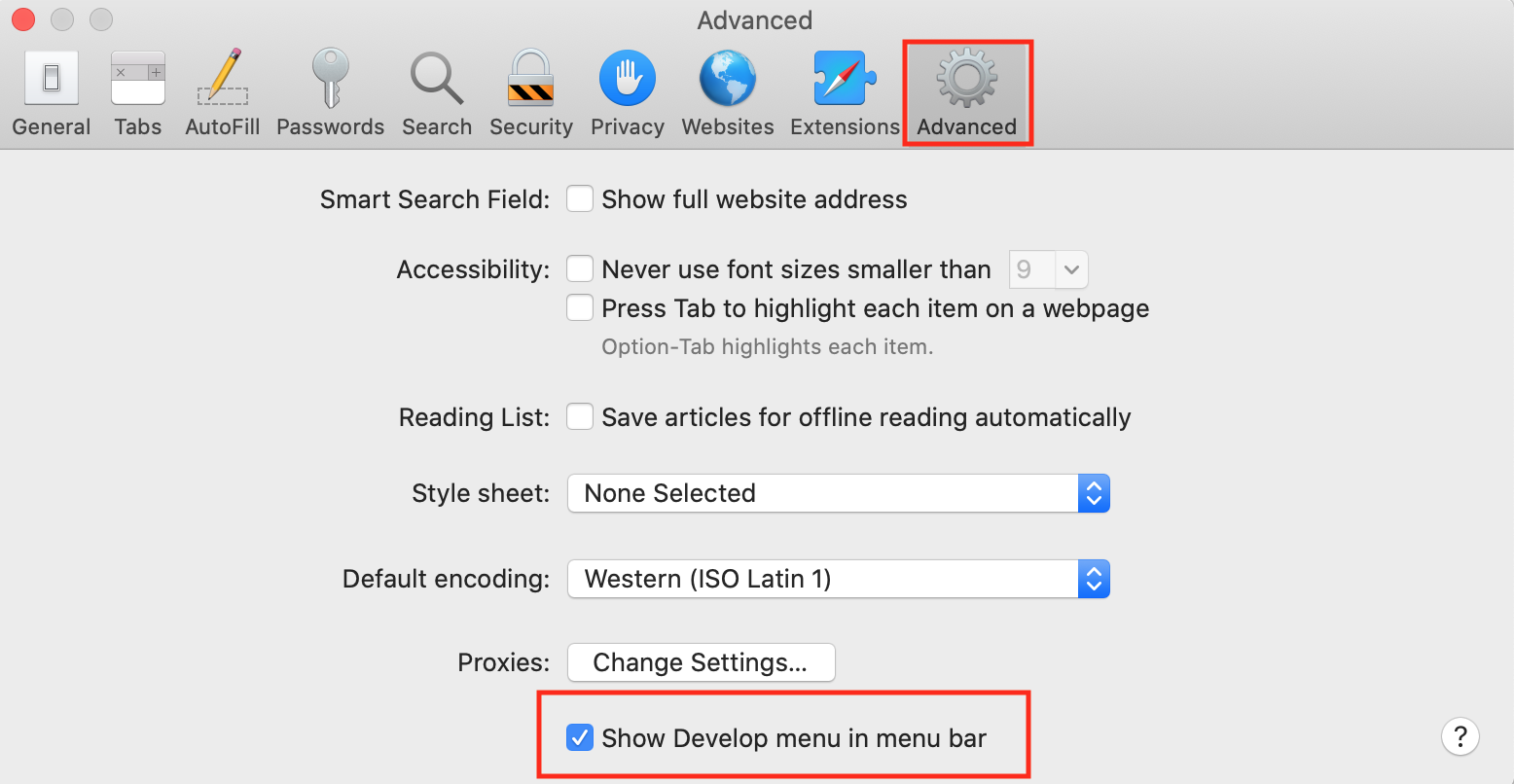
- Click on Advanced Show developers menu in the menu bar.

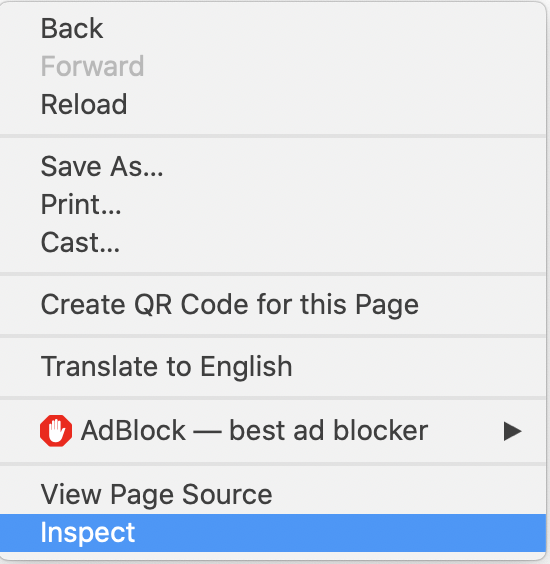
- Next, to access the Inspect Element feature, just right-click anywhere on a web page and select Inspect Element.
That's it now you have access to Inspect Elements on a Safari browser.
Google Chrome and Firefox Inspect Elements
As opposed to Safari, Google Chrome and Firefox do not require adjusting the setting in your browser to enable the Inspect Elements feature.
All users need to do is right-click a specific website and select Inspect.

There are also a few other ways you can access the Inspect Elements feature in Google Chrome and Firefox.
- For example, you can click on the three dots in the upper right corner, choose More tools, then choose Developers Tools for Chrome.
Additionally, you can try ctrl + shift + c.
- For Firefox, click on the Tools menu, then click on Web Developer, then click on Inspect.
It might be useful to also check out how to Inspect Element on iPhone.
FAQ for Inspect Elements
-
Is there a keyboard shortcut to access Inspect on my Mac?
-
To access Inspect Elements with a keyboard shortcut, use cmd+shift+c.
-
Can website owners see if someone is using Inspect Elements?
-
No, there is no way anyone can see if someone is using Inspect Elements on their website. The changes you might want to do are going to be visible only for you and not anyone else.
-
Can I block Inspect Elements on my website?
-
You can block some popular ways of accessing Inspect Elements but you can’t block the access completely. For example, you can restrict visitors from accessing page elements by using the right-click option, or by using the keyboard shortcuts.
-
How can I download an Image through Inspect Elements?
-
1. Right-click on a website and choose Inspect Element.
2. Click on the image you want to save. In the inspector view the image’s URL will be highlighted, so right-click on it and choose open in the new tab.
3. Once the image is opened in a new tab, right-click on it and select save as. -
Are view page source and Inspect Elements the same?
-
‘View page source’ and ‘Inspect Elements ‘are two browser features.
Although both features enable users to view the HTML code of a website, they aren't the same.
The 'View page source’' option simply shows the HTML presented by the webserver to the URL browser.
‘Inspect Elements’ on the other hand displays the DOM (Document object model) which includes many things that are a result of JavaScript.